react-modal 라이브러리를 사용하여 모달창을 구현해보려고 한다. 라이브러리를 사용하면 아주 쉽게 원하는 모달창을 구현할 수 있다.
정답 확인이라는 버튼을 클릭했을 때 정답을 모달창을 통해 보여주는 코드를 구현하고자 했다.

1. 먼저 라이브러리 설치부터 해주자! npm i react-modal
2. 정답 확인 버튼을 클릭했을 때 모달창을 보여주기 위해 state를 하나 생성한다. 정답 확인 버튼에게 onClick 이벤트를 주고 클릭될 때마다 생성한 state 값이 true 또는 false 값을 가질 수 있도록 했다.
const [modalIsOpen, setModalIsOpen] = useState(false);
const showAnswer = () => {
setModalIsOpen(!modalIsOpen);
};
// return 코드
<button onClick={showAnswer}>정답 확인</button>3. state 값이 true일 때 모달 창을 화면에 띄우면 되기 때문에 modalIsOpen 값이 true일 때 설치한 라이브러리를 사용하여 코드를 작성해주면 된다.
import Modal from 'react-modal';
// return 코드
{
modalIsOpen ? (
<Modal
isOpen={true}
ariaHideApp={false}
onRequestClose={() => setModalIsOpen(false)}
className="w-[50%] h-[58vh] mt-[10%] m-auto bg-bgColor text-lg rounded-[10px] drop-shadow-lg"
>
<h1 className="flex justify-center h-[20%] items-center text-5xl bg-lightGreen rounded-t-[10px]">
정답
</h1>
<div className="p-[5%]">정답은 ...입니다</div>
</Modal>
) : null;
}Modal 객체가 가진 옵션들에 대해서 얘기해보자면,
isOpen
Modal이라는 객체는 isOpen을 필수적으로 가지고 있어야 하고, 값은 true 또는 false 여야 한다. isOpen이 true이면 화면에 모달창을 띄울 수 있는 상태이다.
onRequestClose
onRequestClose는 오버레이가 되어 있는 부분을 선택하거나 esc 키보드 버튼을 눌렀을 때 모달 창을 닫게 해준다. onRequestClose 속성값으로 modalIsOpen state를 false로 바꿔주는 콜백함수를 주면 된다.
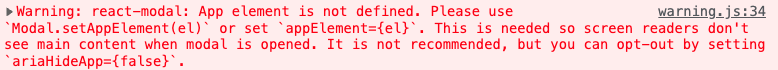
ariaHideApp
해당 옵션을 주지 않으면 아래와 같이 오류가 난다.

참고자료
질문이나 잘못된 점은 댓글로 남겨주세요 :)💖
'React' 카테고리의 다른 글
| [React] 자식 컴포넌트에서 부모 컴포넌트로 데이터 전달하는 법 (0) | 2023.04.12 |
|---|---|
| [react] 웹에서 터치 스크롤 직접 구현하기 (0) | 2023.03.20 |
| [React] 이미지 슬라이드(가로형,버튼O,반응형) 만들기 (2) | 2023.03.07 |
| [React+TS] textarea 줄바꿈하는 법, 입력한 값만큼 height 늘어나게 하는 법 (0) | 2023.02.27 |
| [React] 클릭한 <Button> 색상 변경하기 (0) | 2023.02.22 |




댓글