원래 코드상에서 이미지 정보 1번, 작성된 데이터 1번 이렇게 총 2번 서버로 전송하는 방식이었다.
한 페이지에서 사용되는 정보들을 굳이 2번 나누어서 전송해야 하는 불필요함을 해결하기 위해 찾아보다가 FormData를 생성해서 사용하면 되는 것을 확인하고, 코드에 적용해 봤다.
FormData란?
먼저 FormData는 form 데이터를 동적으로 생성하고, 조작할 수 있게 해줍니다.
사용되는 메서드들
FormData 객체 안에 이미 키가 존재하면 그 키에 새로운 값을 추가하고, 키가 없으면 추가합니다.
첫 번째 인자로 key를 두 번째 인자로 값을 설정할 수 있습니다.
FormData 객체로부터 키/밸류 쌍을 삭제합니다.
이 객체에 담긴 모든 키/밸류 쌍을 순회할 수 있는 iterator를 반환합니다.
FormData 객체 내의 값들 중 주어진 키와 연관된 첫 번째 값을 반환합니다.
FormData 객체 내의 값들 중 주어진 키와 연관된 모든 값이 담긴 배열을 반환합니다.
FormData 객체에 특정 키가 포함되어 있는지 여부를 나타내는 boolean 을 반환합니다.
이 객체에 담긴 모든 키/벨류 쌍들의 모든 키들을 순회할 수 있는 iterator를 반환합니다.
FormData 객체 내에 있는 기존 키에 새 값을 설정하거나, 존재하지 않을 경우 키/밸류 쌍을 추가합니다.
이 객체에 포함된 모든 밸류를 통과하는 iterator를 반환합니다.
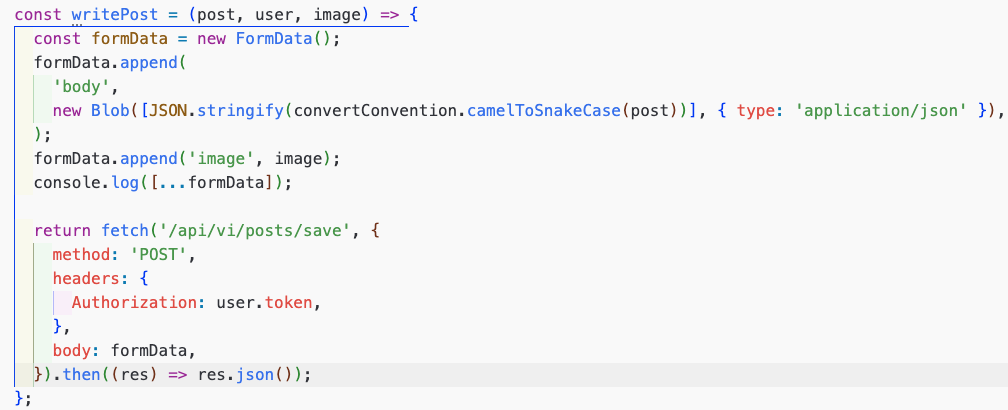
직접 적용한 코드

저는 append 메소드를 사용했습니다.
1. FormData 객체를 생성합니다.
2. append 메서드를 사용해서 키와 값을 설정합니다. (데이터, 이미지 설정)
3. 그리고 fetch를 사용해서 서버로 전송할 때 생성한 FormData 객체를 전송합니다.
질문이나 잘못된 점은 댓글로 남겨주세요 :)💖
'프로젝트' 카테고리의 다른 글
| 이벤트 버블링이 되지 않았던 문제 해결하기 (0) | 2023.03.26 |
|---|---|
| 마우스 포인터가 요소를 벗어나지 않았음에도 onMouseOut 이벤트가 실행되는 이유 + 해결방법 (0) | 2023.03.26 |
| [React] 메모리에 있는 값과 화면에 보여지는 값이 상이한 문제 (0) | 2023.03.08 |



댓글